1. vsCode에 vue, express 프로젝트를 생성한다.
2. vue와 express를 연동한다.
3. Mongoose DB를 생성한다. (로컬이 아닌 클라우드 서비스 이용할 예정) - 현재 포스트
4. 웹 프로젝트와 DB를 연동한다.
5. Google Cloud Platform에서 원격 컴퓨터를 임대받는다.
6. 임대받은 컴퓨터에 서버환경을 구축한다.
7. 서버에 우리의 프로젝트를 배포한다.
8. localhost가 아닌 실제 서버에 접속해서 만들어진 기능을 시험해본다.
3-1 MongoouseDB 생성
생성은 그냥 탁탁하면 되고, connect부분만 설명하면 될 것 같다.

cluster - connect 들어가서 그냥 nextnext누르다가 이 부분에서 복사만 해주면 된다.
3-2 MongoouseDB 와 Express 연결

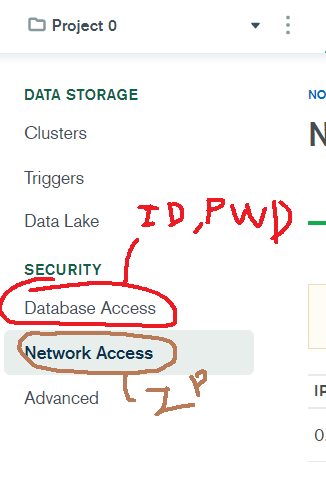
id는 저기서 만들 수 있다. Database Access에서 id, password를 입력해서 사용자를 만들고,
Network access에서 어떤 ip를 접근하도록 허용할 것인지 설정한다.
3-3 Express에 MongooseDB 설치
npm install mongoose
back에 위 명령어만 입력해주면 된다.
(mongodb 모듈과 mongoose모듈은 다른 종류의 모듈이다. 햇갈리기 쉽다.)
3-4 MongoouseDB 와 Express 연결

위 내용을 back/app.js에 추가해준다.
connect는 말그대로 연결해주는 메소드고
첫 번째 인자인 문자열은 아까 위에서 복사한 내용이다. 흰색에는 id, password를 차례로 입력하면 된다.

터미널을 실행시키면 위에 우리가 console.log로 추가했던 mongodb connencted!!가 출력되는 것을 볼 수 있다.
물론 그 위 if문의 mongodb connection error!!!!가 출력되면 뭔가 오류가 발생했다는 뜻이다.
스키마를 생성하고, 실제로 데이터를 넣는 부분은 다음 포스트에서 진행하겠다.
'ETC > Project' 카테고리의 다른 글
| [ MEVN 스택 ] 4. Mongoose DB + Express 연결하기 (2) (2) | 2020.06.10 |
|---|---|
| [ MEVN 스택 ] 2. Vue + Express axios로 연동하기 (0) | 2020.06.10 |
| [ MEVN 스택 ] 1. Vue + express프로젝트 생성 (0) | 2020.06.10 |


