1. vsCode에 vue, express 프로젝트를 생성한다.
2. vue와 express를 연동한다.
3. Mongoose DB를 생성한다. (로컬이 아닌 클라우드 서비스 이용할 예정)
4. 웹 프로젝트와 DB를 연동한다. - 현재 포스트
5. Google Cloud Platform에서 원격 컴퓨터를 임대받는다.
6. 임대받은 컴퓨터에 서버환경을 구축한다.
7. 서버에 우리의 프로젝트를 배포한다.
8. localhost가 아닌 실제 서버에 접속해서 만들어진 기능을 시험해본다.
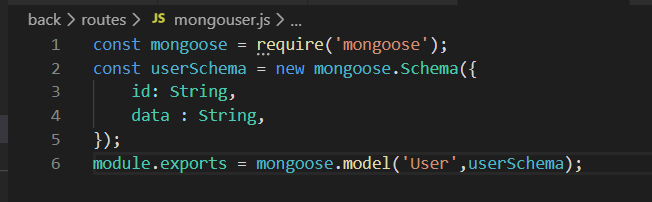
4-1 스키마 생성

User라는 이름으로 스키마를 만든다.
back/routes에 mongouser.js라는 이름으로 만들었다.
아주 간단하게 가자. id, password만 string으로 만들어서 넣었다.
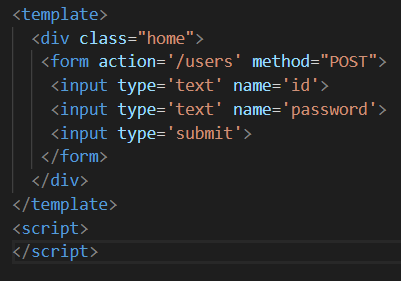
4-2 홈 vue 만들기

fornt/views/Home.vue
저게 끝이다.
진짜 최대한 간결하게, 짧게 만들었다.
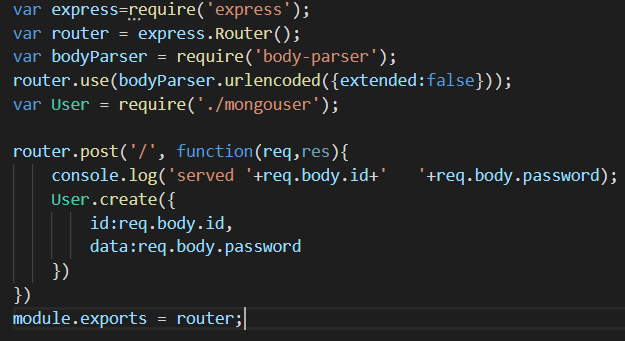
4-3 인스턴스 생성

back/routes 폴더 안에 아무 이름으로나 붙여주자. 필자는 users.js로 했다.
여기서 body-parser 라이브러리가 사용되는데, npm으로 다운받아 사용하면 된다.
console.log는 터미널에서 상황 보려고 로그 찍어놓은 거고 중요한건 User.create다.
위에 user스키마를 정의했던 mongouser.js에서 스키마를 가져와서, 생성하는 과정이다.
4-4 Vue Express MongooseDB 연결
var userControll = require('./routes/users.js');
app.use('/users', userControll);
app.js에 위 내용을 추가해주면 된다.
그러면 localhost:3000/users 로 들어온 요청을 routes/user.js에서 처리하게 된다.

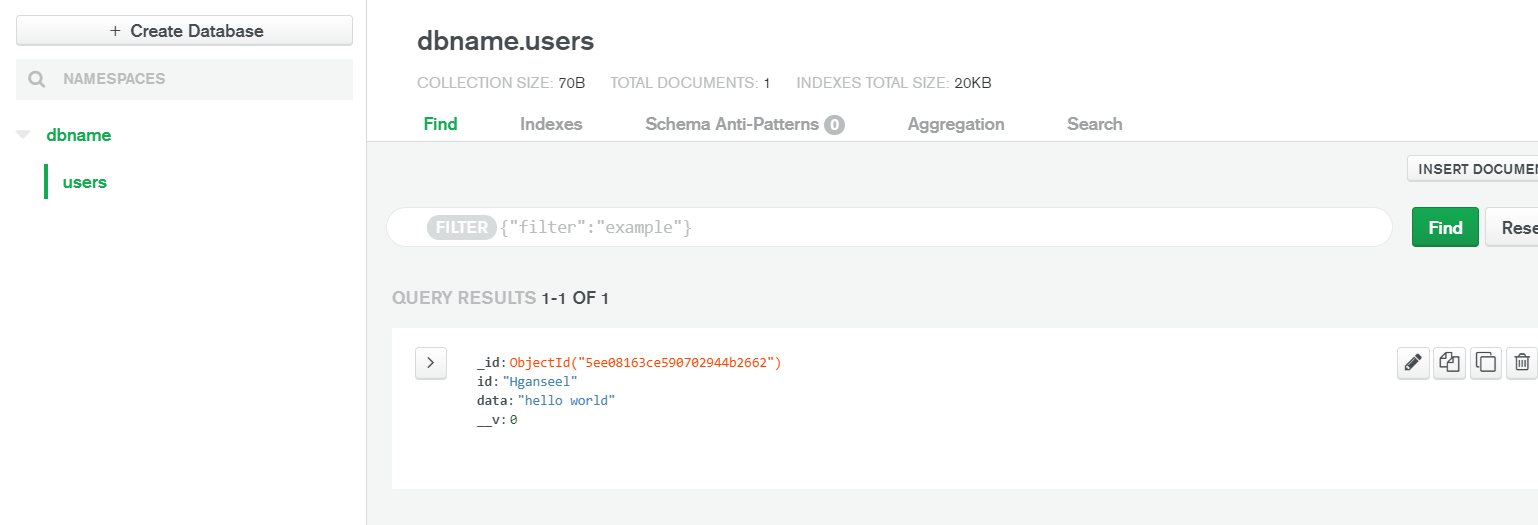
제출 버튼을 누르면 저렇게 잘 들어간다.

몽구스 DB에도 잘 들어갔다.
예~
'ETC > Project' 카테고리의 다른 글
| [ MEVN 스택 ] 3. Mongoose DB + Express 연결하기 (1) (0) | 2020.06.10 |
|---|---|
| [ MEVN 스택 ] 2. Vue + Express axios로 연동하기 (0) | 2020.06.10 |
| [ MEVN 스택 ] 1. Vue + express프로젝트 생성 (0) | 2020.06.10 |


